Robeeの使い方
Robeeの使い方については以下をご覧ください。
はじめて使う方
初期設定
初期設定は、とても簡単です。
Robeeで改善したい ランディングページ(ファネル)を登録し、発行される Robeeタグを埋め込むだけで利用できます。
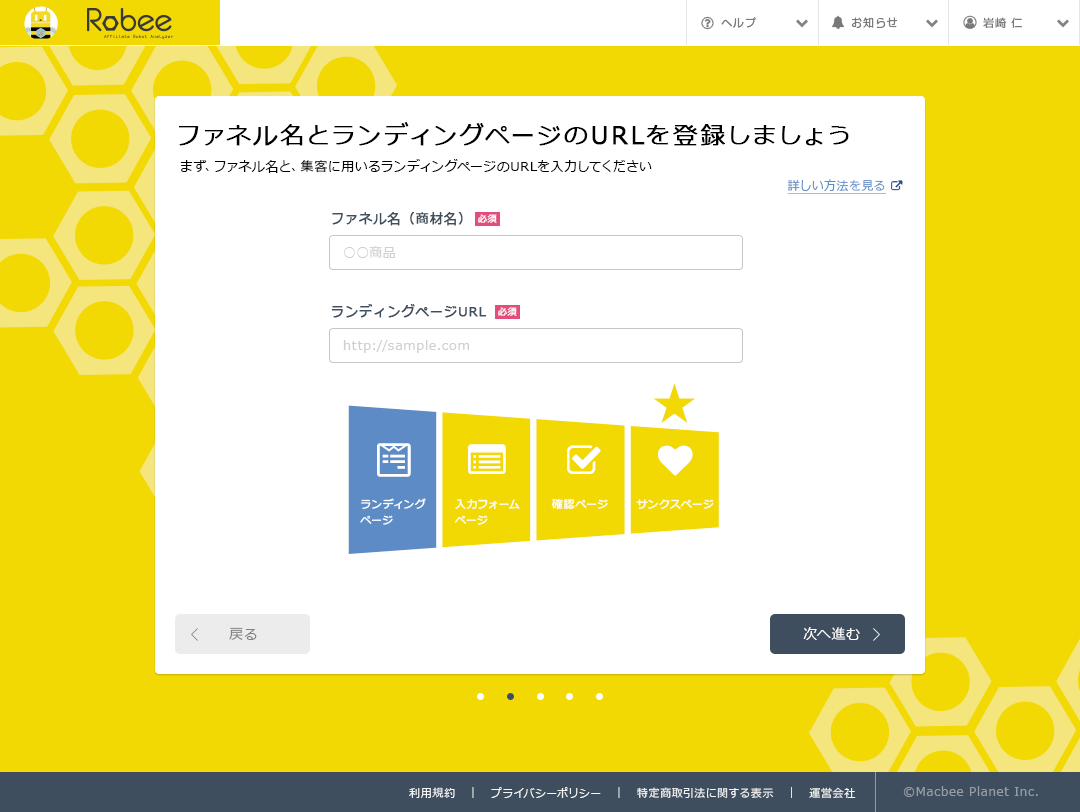
①まずはファネル名(商材名)と、ランディングページURLを登録します。
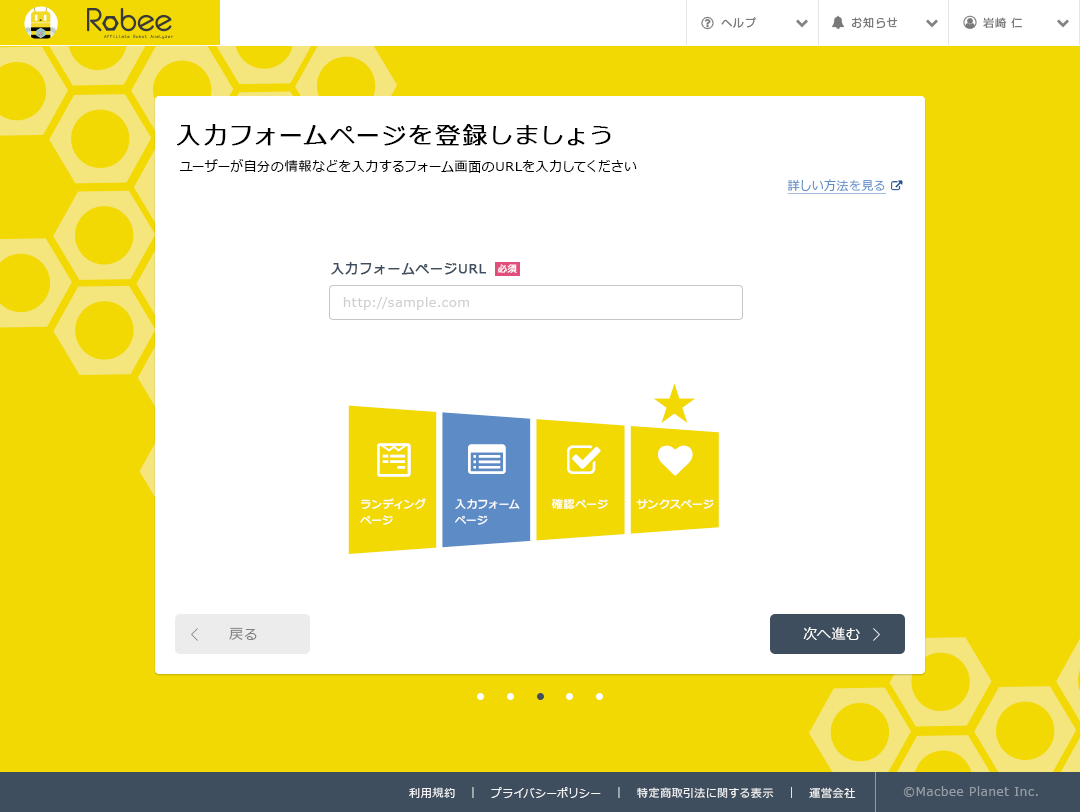
②入力フォームページのURLを登録します(任意)。
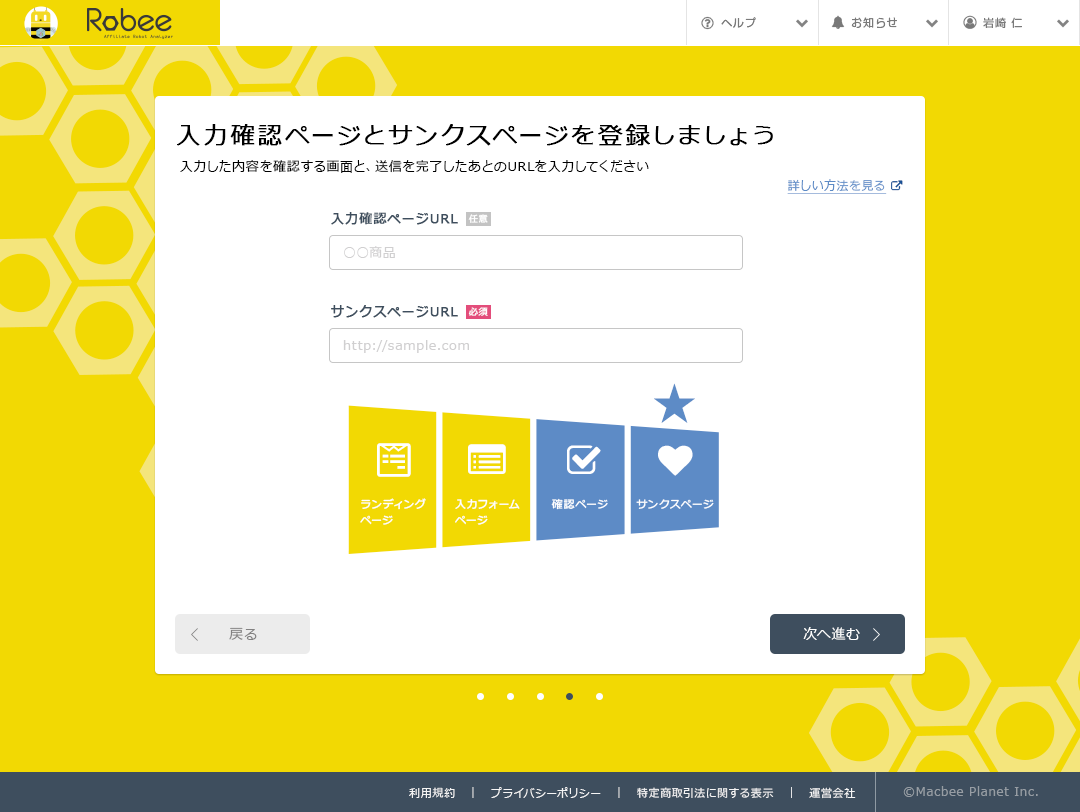
③入力確認ページ(任意)とサンクスページを登録します。
入力フォームページが複数ページに渡る場合は「入力フォームページを追加する」を押して、すべて記入して下さい。
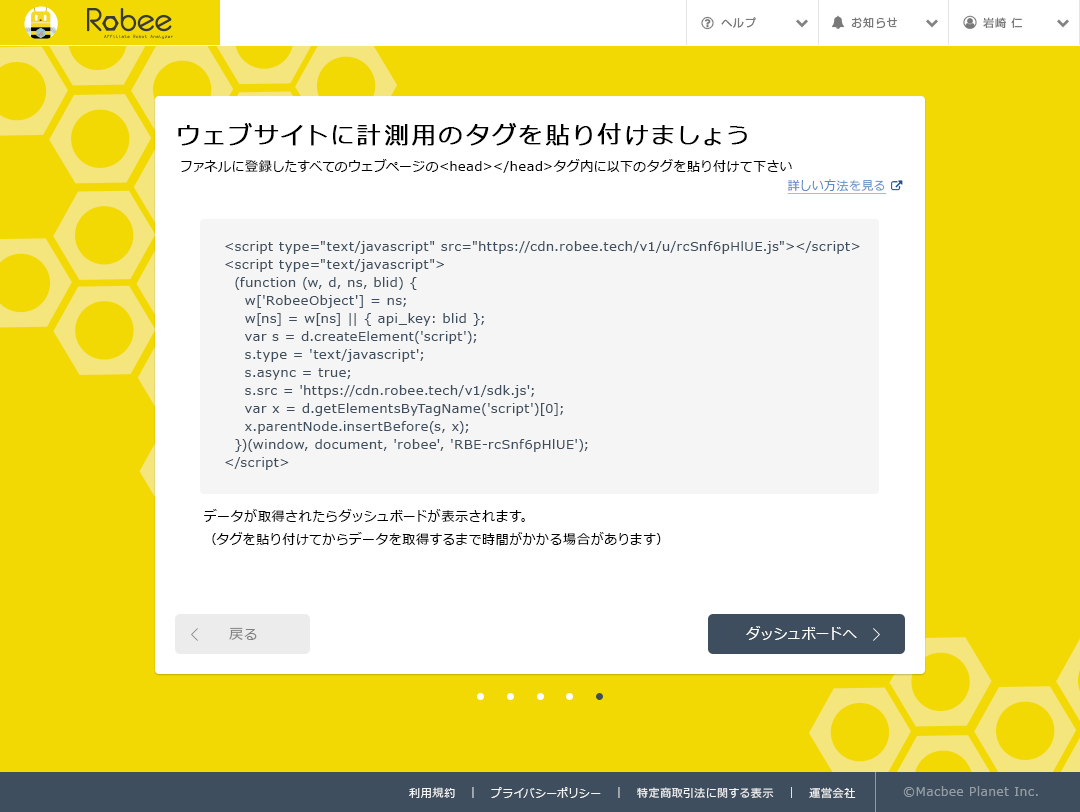
④これで、計測用の Robeeタグが発行されました。
①で登録した LPや入力フォームすべてに、Robeeタグを組み込みましょう。ウェブページの<head></head>内に、Robeeタグを貼り付けます。
データが取得されたらダッシュボードが表示されます。
※タグを貼り付けてからデータを取得するまで時間がかかる場合があります。
動作環境
Robee管理画面は、本ページに記載のブラウザでの動作をサポートしています。
以下のブラウザがご利用いただけるOSであれば、WindowsでもmacOSでもご利用いただけます。
- 最新版の Google Chrome(推奨ブラウザ)
- 最新版の Apple Safari
※ どちらも デスクトップPCのみが対象となります。
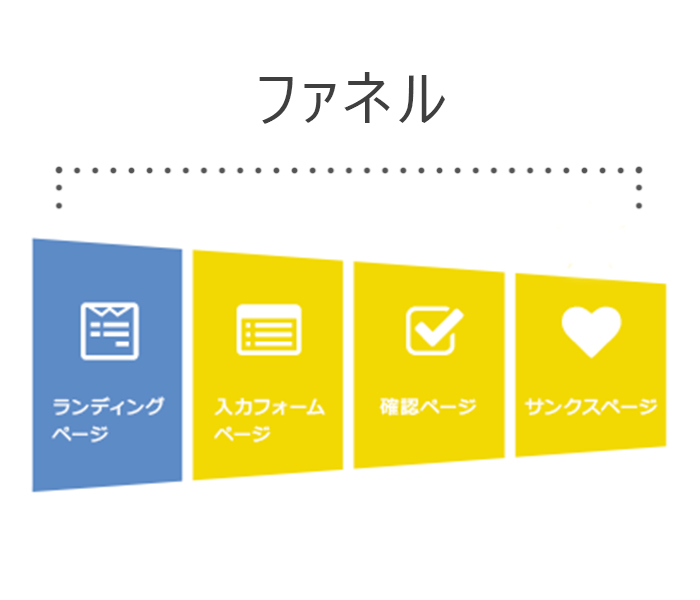
ファネルについて
ファネルとは、登録した商材のWebサイトのランディングページ~サンクスページまでのことを言います。
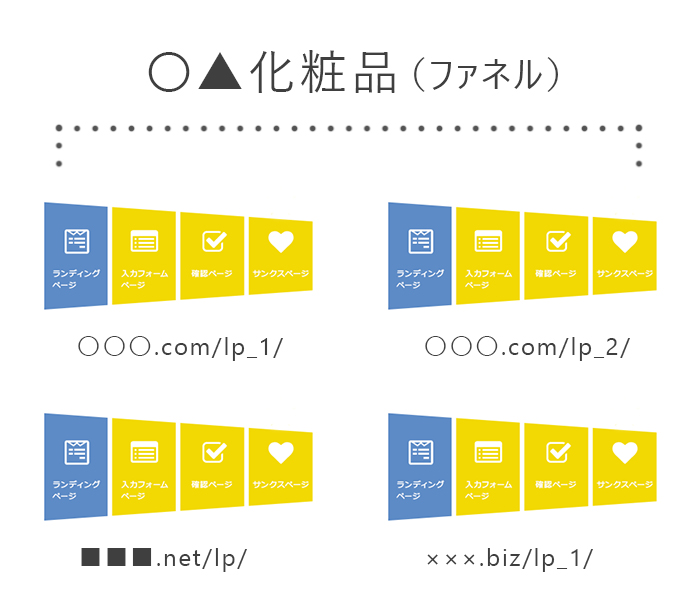
同一商品や類似商品をファネルとして一元管理するこができます。
ファネルは複数登録できます。
一つの商材としてまとめることで、より全体の傾向を確認ですることができます。
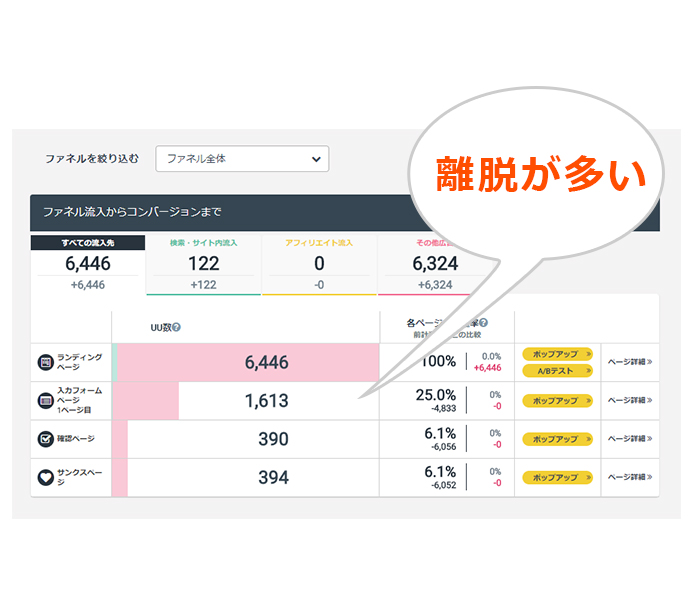
ランディングページからサンクスページに到達するまでに、どのページで離脱しているかを確認することによって、問題のある個所を発見することができます。
ファネル登録後の画面の見方
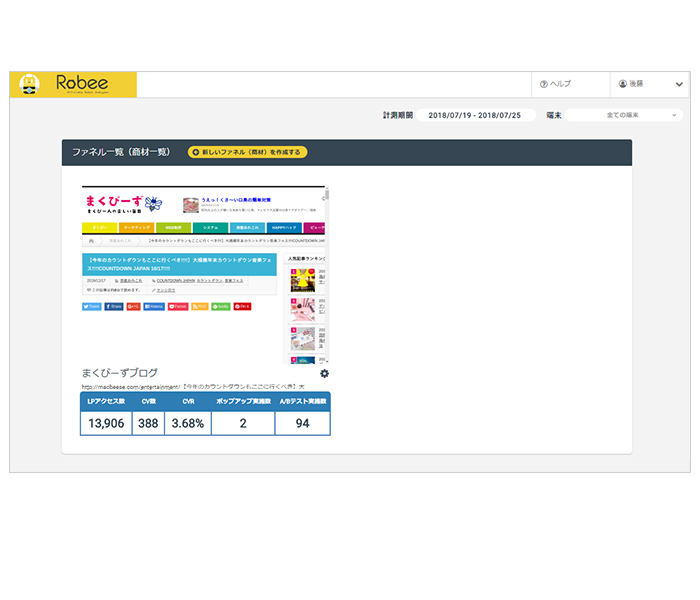
① ログインすると、ログイン後トップ画面にファネル一覧が出てくるので、任意のファネルを選択します。
② ファネルのダッシュボードが表示されます。
アクセス数やCV数、LPの離脱率や滞在時間など「視覚的に最近よくなっているか、悪くなっているか、変化はないか」が確認できます。
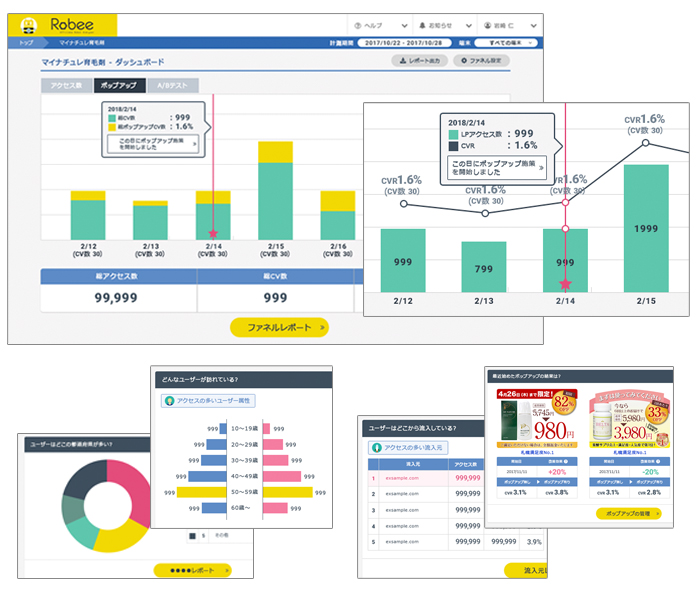
その他、ページ下部では、流入元や地域、アクセスの多いユーザー属性やコンバージョンの多いユーザー属性といった、来訪ユーザーの特徴も確認することができます。
ファネルを追加する
初回に登録した LP以外にも、計測したい LPを追加することができます。
- 「ファネル設定」を押し、「ページ管理」>「URLを追加する」を押します。
- 初期設定時と同様に、ファネルの設定を行います。(ランディングページのURLや 入力フォームページなどを登録します。)
複数のランディングページを一度に登録することも可能です。
- 「ファネルを追加する」を押すとファネルが追加されます。
ファネルを使った改善
ファネルを使って、CVRを向上させましょう。
①ファネルを登録してしばらくたつと、ランディングページ~サンクスページに至るまでに、どのページで離脱が多いのかが分かるようになります。
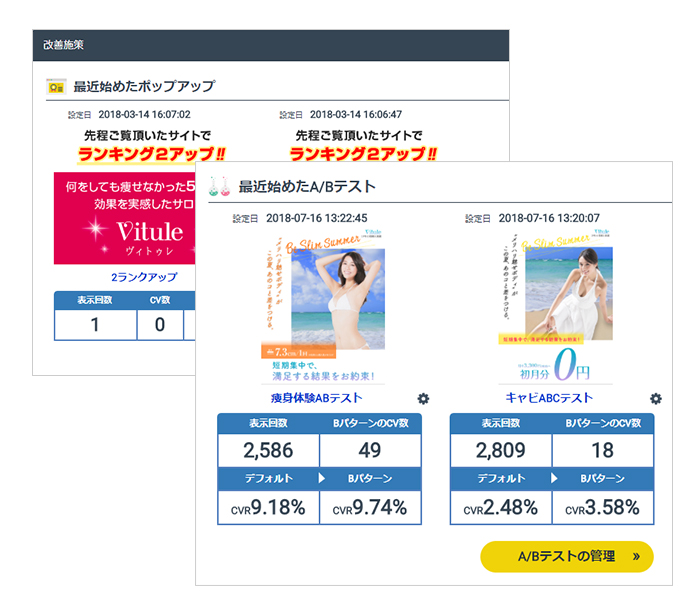
②改善するために、さっそくポップアップやA/Bテストなどの改善施策を実施してみましょう。
なお、A/Bテストの登録はランディングページのみ可能ですが、ポップアップの登録は入力フォームなど全てのページで可能です。
ポップアップの登録の仕方はこちら
A/Bテストの登録の仕方はこちら
③ポップアップやA/Bテストを登録後、しばらくするとダッシュボードに結果が反映されます。
詳細な結果を知りたい場合は、左メニューの「ポップアップ」や「A/Bテスト」からも確認が可能です。
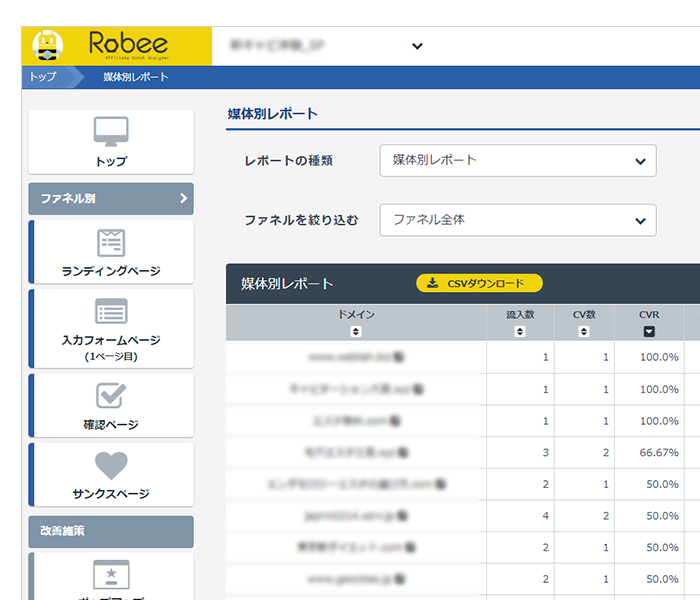
④流入元を確認することによってさらに細かい分析も可能です。(流入元は「レポート出力 > 媒体別レポート」から確認できます。)
「レポート出力」ページではデバイス別やファネル別、年齢などの属性別など、様々な角度からのレポートを確認することができます。
⑤一通りの設定が完了した後も、こまめにファネルの現在の状況を確認しましょう。
Robeeなら、ポップアップやA/Bテストなどの改善施策を実施はもちろん、実施結果も簡単に確認できるレポート機能が充実しています。
検証と改善を繰り返していくことで、どんどんCVRを向上させましょう!
各ページについて
ダッシュボード
ファネルごとの流入数はもちろん、A/Bテストなどによる改善率や、来訪ユーザーの属性情報などを ひと目で確認できます。
- 【機能】
- アクセス情報(UU数、CV数、CTR、滞在時間など)
- 改善情報(ポップアップや A/Bテストの改善結果など)
- 来訪ユーザーの属性情報(流入元、地域、男女率、年齢構成など)
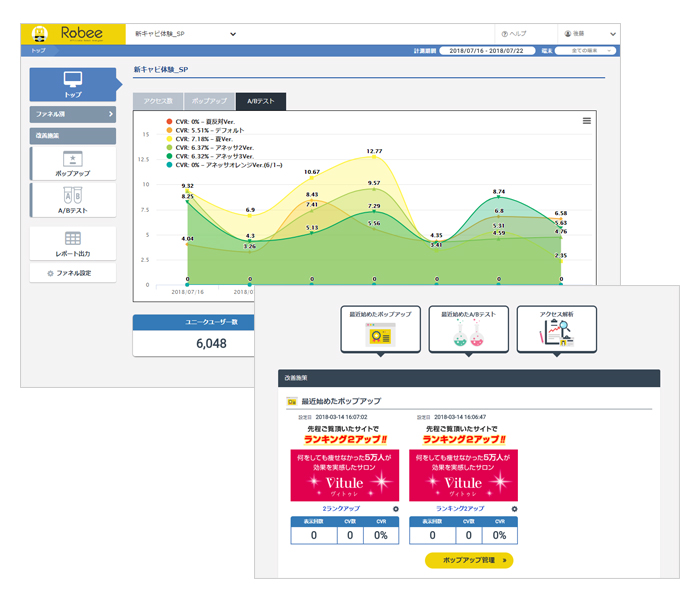
管理画面の使い方 ダッシュボード
ダッシュボードの見方について説明します。
ダッシュボードでは「各LPがどのような状態かを、様々な確度から視覚的に確認」することができます。
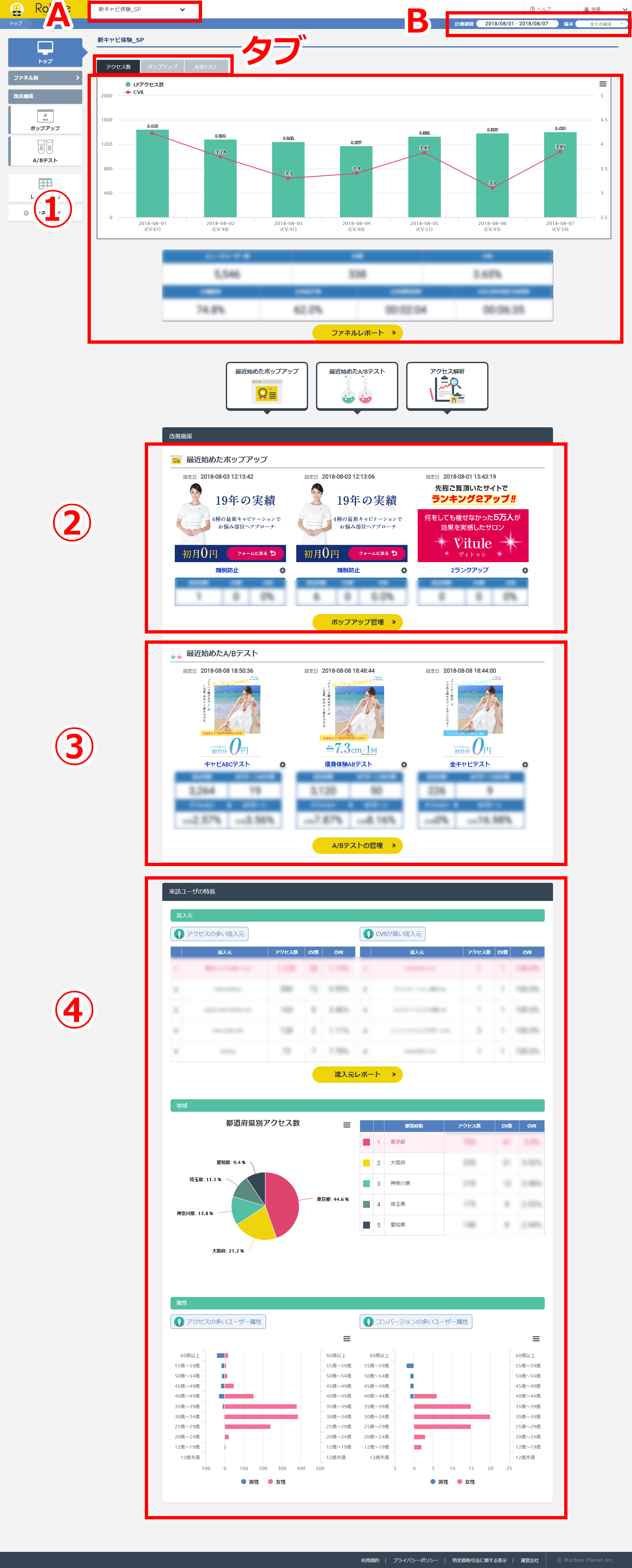
ファネル、計測期間、端末を切り替える
A:ファネルを切り替える場所。
切り替えることで、各ファネルが直近どのように変化しているかを簡単に確認することができます。
B:集計期間、端末、流入元を切り替える場所。
現在の状態を確認する
①ファネルごとの状況を確認
アクセス数、ポップアップCV数、A/BテストのCVRなど、タブを切り替えることで、直近の状態や改善施策の効果が一目で確認できます。
②ポップアップの状況を確認
表示回数やCV数などで、ポップアップの効果を確認しましょう。 各ポップアップ施策の詳細を確認するには、「ポップアップ管理」を押してください。
③A/Bテストの状況を確認
デフォルトと別パターンのCVRを比較し、A/Bテストの効果を確認しましょう。
各A/Bテスト施策の詳細を確認するには、「A/Bテストの管理」を押してください。
④アクセス解析
流入元や地域、ユーザー属性などの来訪者の特徴を確認し、ポップアップやA/Bテストなどの改善施策に反映しましょう。
より詳細を確認するには、「流入元レポート」を押してください。
ランディングページでの活用方法
ランディングページへの流入分析や A/Bテストやポップアップなどを設定し、入力フォームページへの遷移率の向上などを行います。
- 【機能】
- ランディングページごとのアクセス数や CVRなどが把握できるページサマリ
- 入力フォームページへの遷移率の確認
- 流入元の分析
- 離脱先レポート
- ポップアップの新規登録・編集
- A/Bテストの新規登録・編集
入力フォームページまでユーザーがどのような動きをしたのかを分析し、ポップアップによる改善施策の設定が行えます。
- 【機能】
- ページサマリ(前計測期間との比較)
- ページ遷移(ランディングページへの流入からフォームページへ、さらに確認ページへどれくらいのユーザーが遷移しているかの確認)
- 離脱先レポート
- ポップアップの新規登録・編集
確認ページでの活用方法
確認ページまでユーザーがどのような動きをしたのかを分析し、ポップアップによる改善施策の設定が行えます。
- 【機能】
- ページサマリ(前計測期間との比較)
- ページ遷移(ランディングページへの流入からフォームページへ、さらに確認ページへどれくらいのユーザーが遷移しているかの確認)
- 離脱先レポート
- ポップアップの新規登録・編集
サンクスページでの活用方法
サンクスページまでユーザーがどのような動きをしたのかの確認、ポップアップの設定、コンバージョンユーザー分析ができます。
- 【機能】
- ページサマリ(前計測期間との比較)
- 確認ページからサンクスページへどれくらいのユーザーが遷移しているかの確認
- コンバージョンユーザー分析
- ポップアップの新規登録・編集
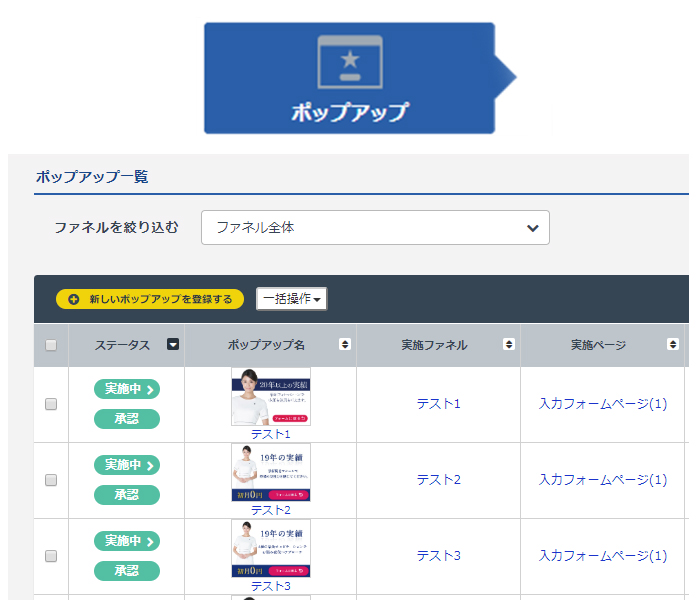
トップ > 「ポップアップ」より、現在設定しているポップアップの一覧を確認・編集することができます。
なお、ポップアップの新規登録は、「ポップアップ一覧」の「新しいポップアップを登録する」より登録可能です。
管理画面の使い方 ポップアップ一覧
ポップアップの管理画面について説明します。
管理画面ではポップアップの新規追加・編集・削除の他、現在の登録状況(ステータス)などを確認できます。
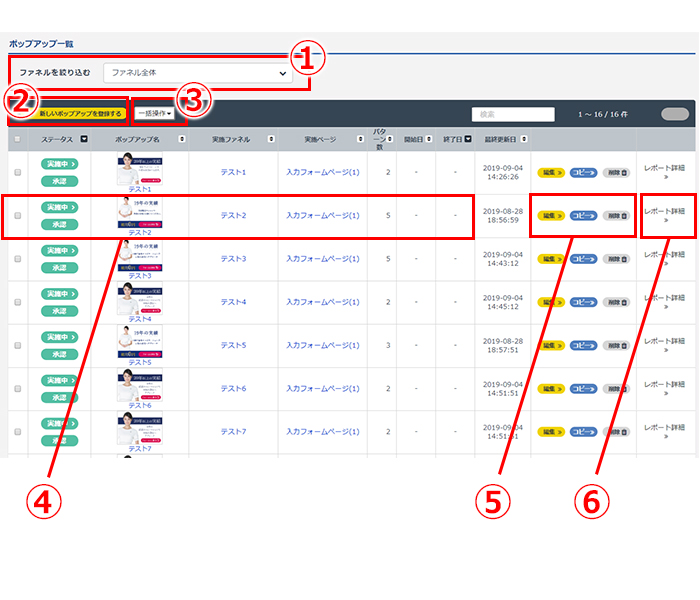
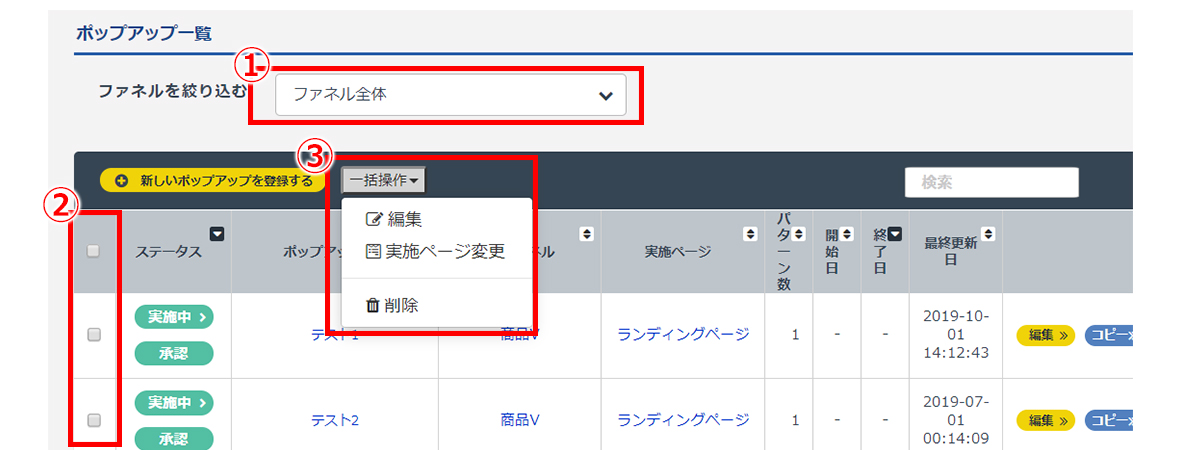
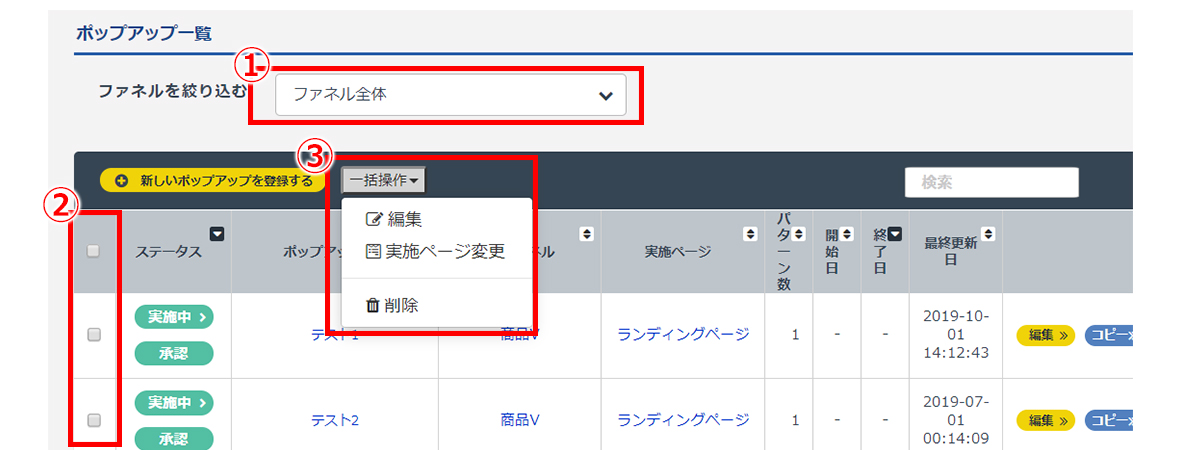
現在の状態を確認する
①ファネルを絞り込む
選択済のファネルを、さらに細かく絞り込むことができます。
②ポップアップの新規登録
新しくポップアップを追加できます。
参考:ポップアップの新規登録
③ポップアップの一括操作
複数のポップアップを選択して、削除や表示ページの変更などを一括操作することができます。
参考:ポップアップの一括操作
④現在の登録状況を確認
それぞれのポップアップが、どのファネルのどのページに設定されているのかが一覧されています。
⑤ポップアップの編集・コピー・削除
既に設定されているポップアップの編集・コピー・削除ができます。
⑥レポート詳細
インプレッション数やクリック数、CTRやCVRなど、ポップアップの効果を確認することができます。
管理画面の使い方 ポップアップの新規登録
ポップアップの新規登録について説明します。
どのページに、どのようにポップアップさせるか、表示条件や内容などを細かく指定することができます。
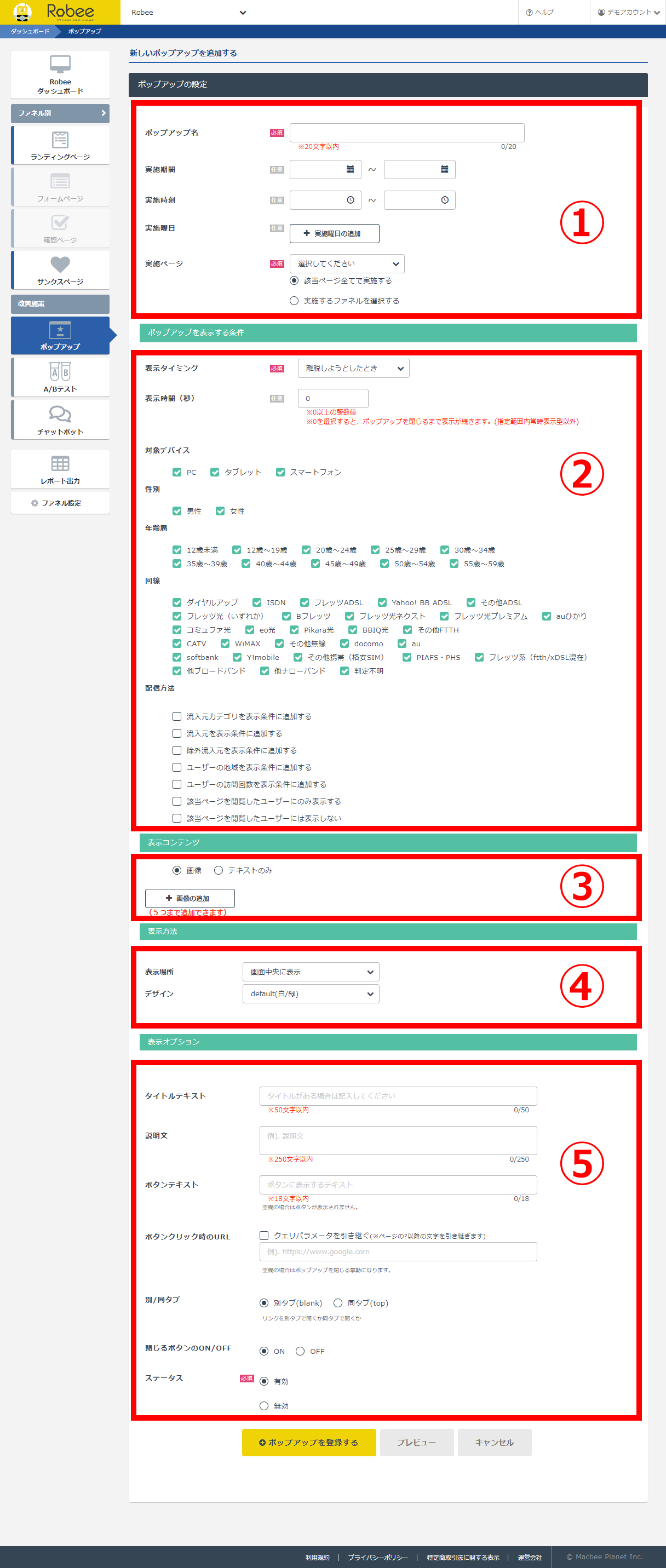
赤文字の個所は必須項目となります。

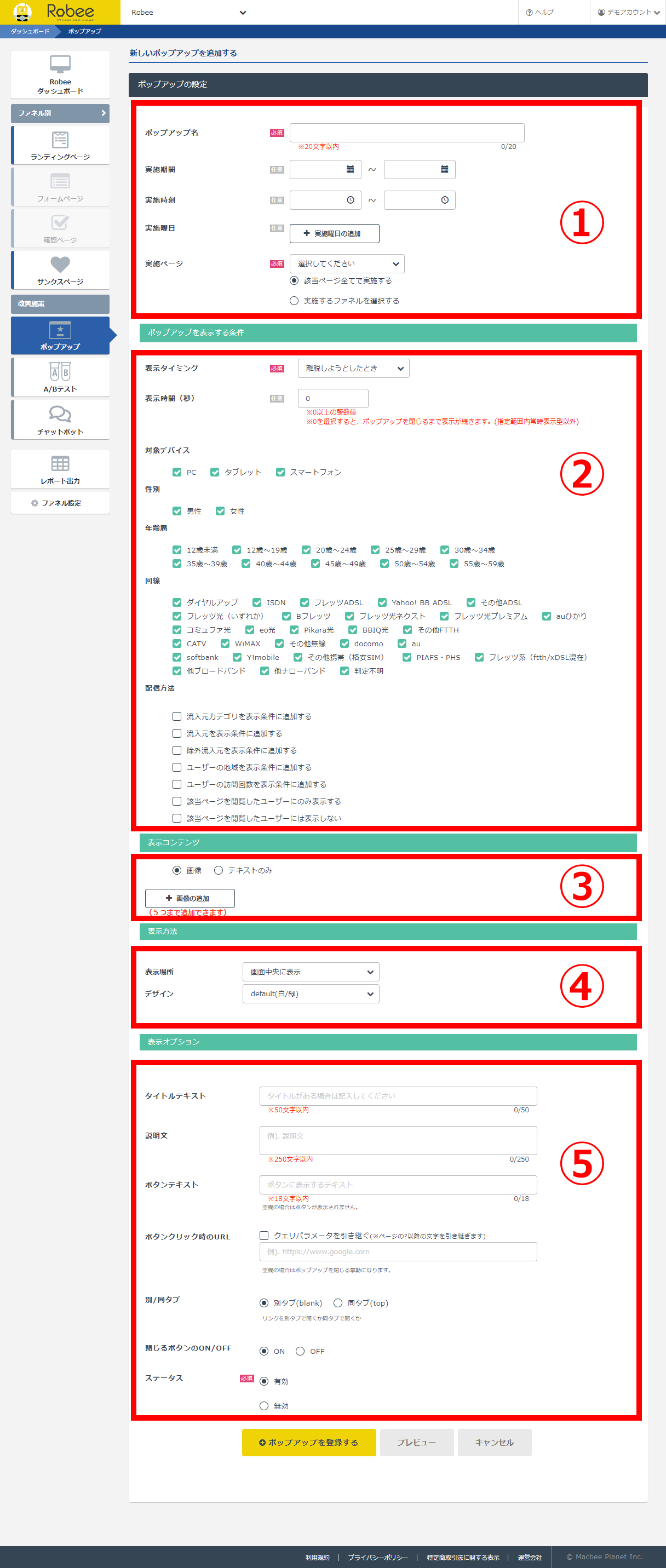
①表示させるページ
ポップアップの基本的な情報を設定します。
- ポップアップ名:ポップアップを識別するための管理用の名前です。閲覧者には表示されません。
- 実施期間:ポップアップを表示させる期間を指定できます。
- 実施時刻:ポップアップを表示させる時刻を指定できます。
- 実施曜日:ポップアップを表示させる曜日を指定できます。
- 実施ページ:ランディングページ、入力フォームページなど、ポップアップをどのページに表示させるかを指定します。
②表示する条件
ポップアップを表示する条件を設定します。
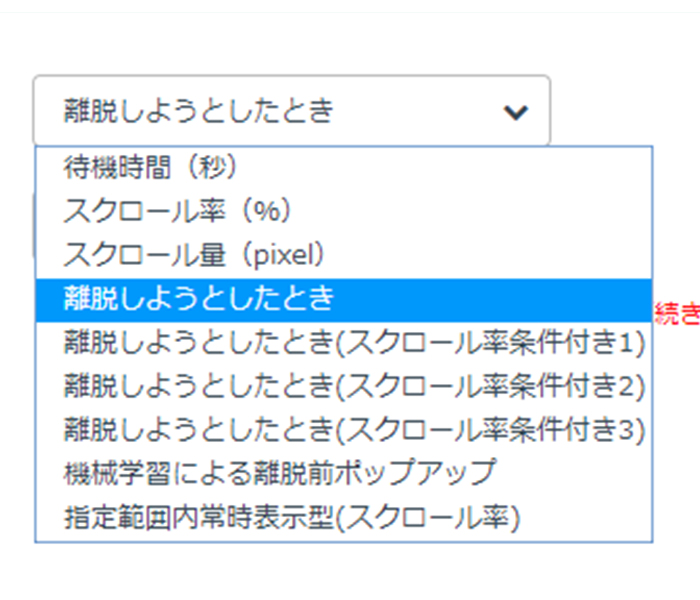
- 表示タイミング:「待機時間(秒)」、「スクロール率(%)」、「スクロール率(pixel)」、「離脱しようとしたとき」、「25%スクロールした時」、「離脱しようとしたとき(スクロール率条件付き1~3)」、「機械学習による離脱前ポップアップ」、「指定範囲内常時表示型(スクロール率)」など、表示させる条件を指定します。くわしくはこちら
- 対象デバイス:PCやSPなど、どのデバイスで表示させるかを指定できます。
- 性別:男性のみに表示させる、女性のみに表示させるといった指定できます。
- 年齢層:ポップアップを表示させる年齢層を指定できます。
- 回線:回線種別で表示を指定できます。
- その他の設定:流入元やユーザーの居住地域、訪問回数や該当ページを閲覧したユーザーのみに表示させるなどの指定できます。
③表示コンテンツ
ポップアップする内容を指定します。
- 画像:画像をポップアップさせる場合は、クリック時のURL、画像が表示されない時の表記、画像の3点を指定します。
- テキスト:テキストのみの場合は⑤の表示オプションで表示させる内容を入力します。
④表示方法
ポップアップの表示場所やデザインを指定できます。
- 表示場所:ポップアップをページのどの場所に表示させるかを指定できます。
「カスタム指定」ではピクセル単位で表示場所を指定をすることが可能です。
- デザイン:ポップアップがテキストの場合の背景やボタンの色を指定できます。画像の場合は適応されません。
⑤表示オプション
③の「表示コンテンツ」でテキストを指定した場合は、ここで詳細を設定します。 また、ポップアップの表示・非表示もここで指定します。
- タイトルテキスト:ポップアップさせる内容のタイトルを指定できます。
- 説明文:ポップアップの説明を指定できます。
- ボタンテキスト:ポップアップで表示されるボタンのテキストを指定できます。
- ボタンクリック時のURL:ボタンをクリックした時の遷移先のURLを指定できます。
- 別/同タブ:ボタンをクリックした時に、遷移先のURLを新しくタブで表示させるか、同じ画面で遷移させるかを指定することができます。
- 閉じるボタンのON/OFF:ポップアップの右上に表示される×ボタンの表示・非表示を選択することができます。
- ステータス:ポップアップの表示・非表示を指定します。
複数のポップアップの設定をまとめて操作することができます。

①ポップアップの一覧ページへ進み、ポップアップを操作したいファネルを選びます。
②設定を変更したいポップアップにチェックを入れます。
(一番上のチェックボックスで、すべてのチェックを操作できます。)
③「一括操作」のプルダウンから「編集」や「実施ページ変更」、および「削除」を選びます。

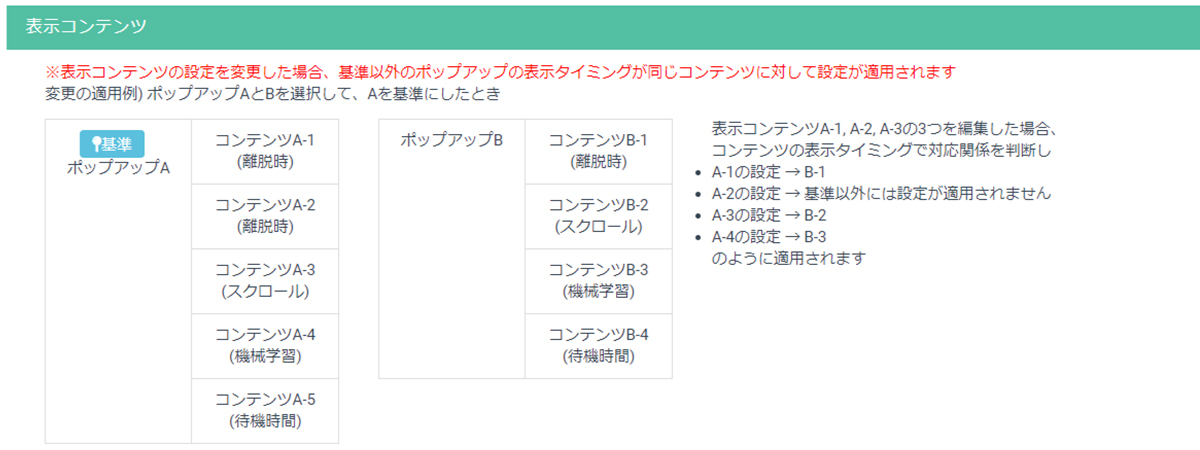
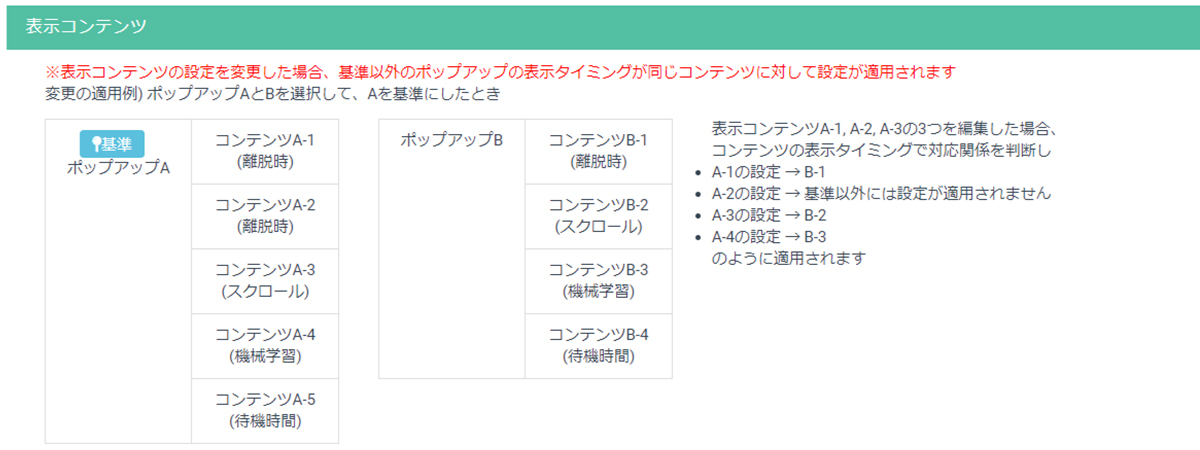
「編集」を選ぶと、選択したポップアップのどれを基準にして一括編集をするのかを選ぶ画面が表示されるので、基準にしたいポップアップを選び、編集画面に進みます。

編集画面でのポップアップの設定はポップアップの新規登録と基本的には同様ですが、基準にしたポップアップとその他のポップアップで表示コンテンツに差異がある場合は、同じ条件のものだけが基準にあわせて反映されます。
例えば、基準にしたポップアップAで、表示タイミングを「離脱しようとしたとき」「スクロールしたとき」にしている場合、ポップアップBにも「離脱しようとしたとき」「スクロールしたとき」があれば内容の変更が反映されます。
ポップアップBにその表示タイミングの設定がない場合は何も反映されません。また、ポップアップBのみの設定がある場合も、何も反映されません。

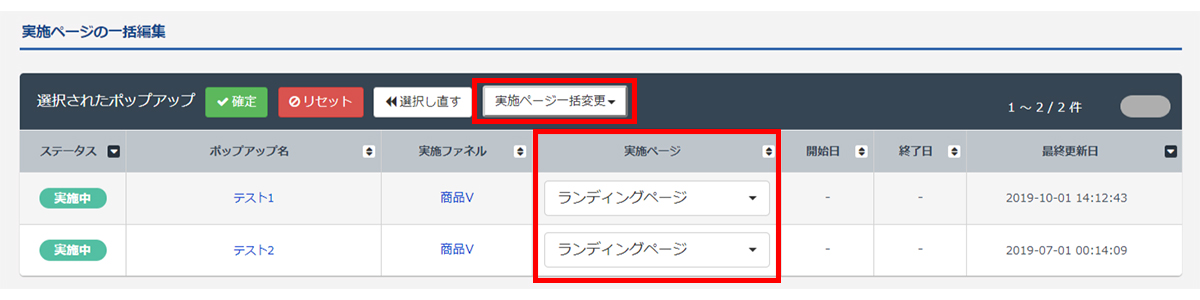
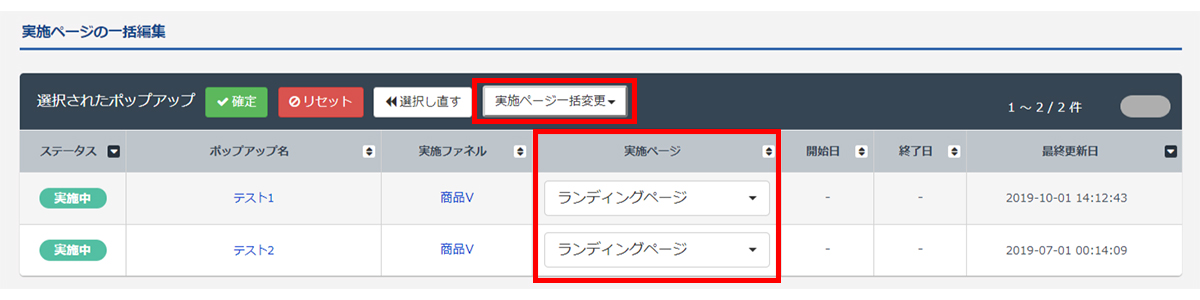
②で選んだポップアップの表示ページを変更することができます。
「実施ページ一括変更」から、選択済みのポップアップの表示ページを一括で変更することも可能ですが、それぞれのポップアップを個別に変更することも可能です。
全てを確認したい場合はトップ >「ポップアップ」の「ポップアップ一覧」、より確認が可能です。
「ランディングページ」「入力フォームページ」「確認ページ」「サンクスページ」などの個別のページで表示させているポップアップを確認したい場合は、それぞれのページで確認が可能です。
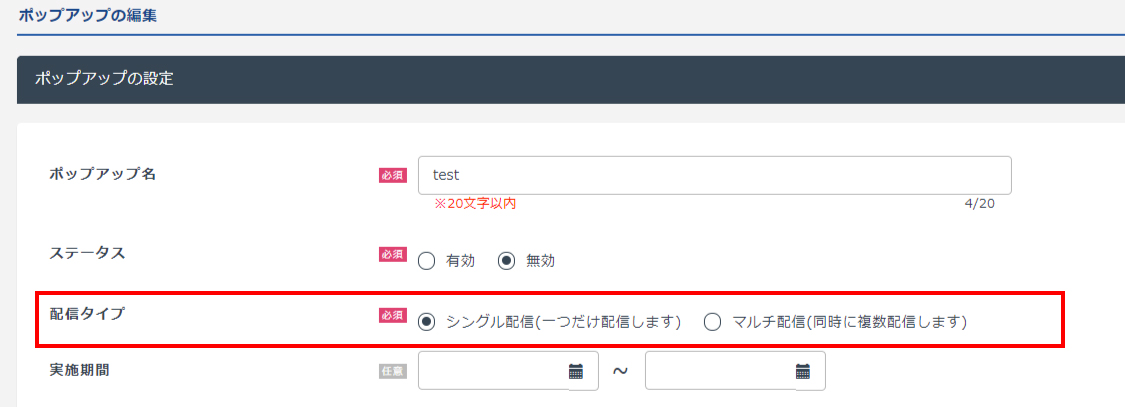
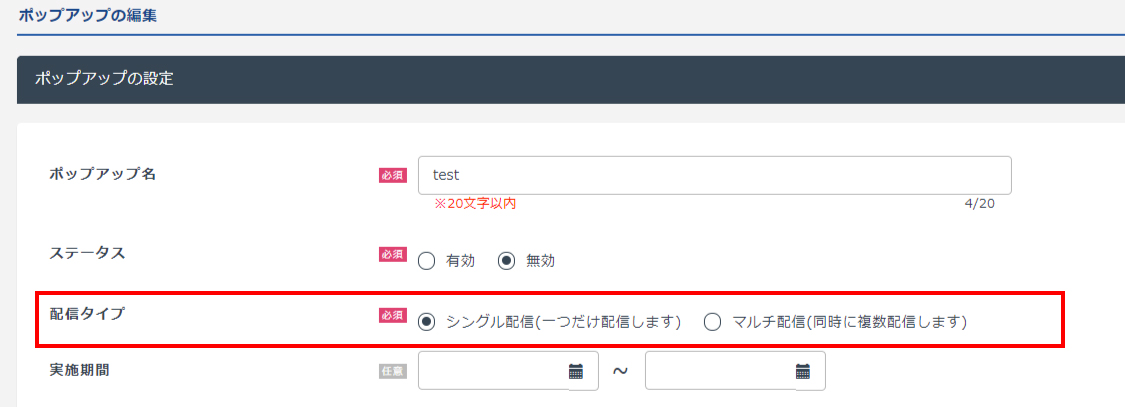
通常、配信されるポップアップは 1パターンのみですが、条件が合致すれば複数のパターンを配信することができるのが、「マルチ配信」です。
例えば、「ページを50%スクロールした時」と「離脱する直前」を組み合わせ、複数のポップアップによって離脱率の低下や CVの改善を狙います。
マルチ配信は、設定済のポップアップの編集画面の「配信タイプ」から設定が可能です。なお、新規設定時には設定することはできません。

それぞれのポップアップの表示タイミングは、設定画面下部の「表示コンテンツ」の「編集」から個別に設定できます。
なお、複数のポップアップは同時には表示されません。表示中のポップアップが非表示になると、次の条件に合致したポップアップが表示されます。

トップ >「レポート出力」の「レポートの種類:ポップアップレポート」より確認が可能です。
また、「ポップアップレポート>レポート詳細」を選択すると、サマリレポートで詳細な情報を確認することができます。
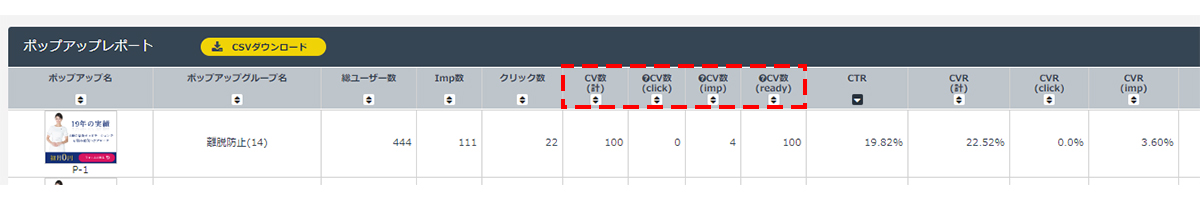
ポップアップレポートでは、対象のページに対してどのようにポップアップの施策が影響しているのかを確認することができます。こちらでは、特に重要となるコンバージョンについて、詳しく説明しています。

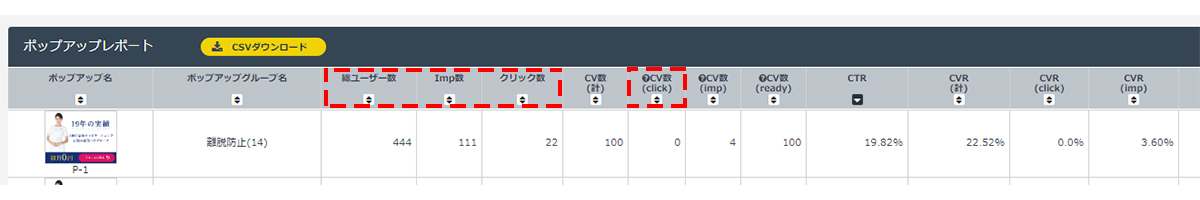
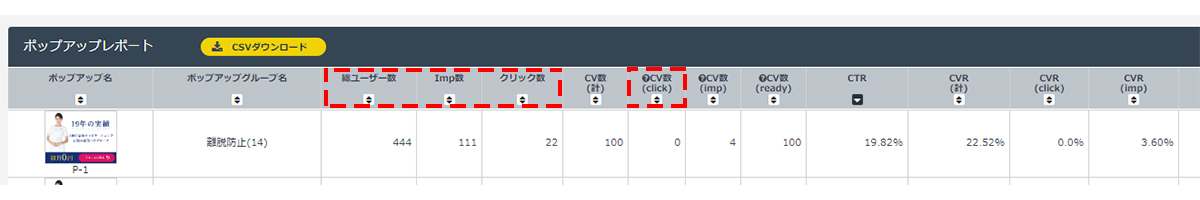
総ユーザー数、Imp数、クリック数、CV数(click)について
- 総ユーザー数 … 対象のファネルに訪問したすべてのユーザー数。
- Imp数 … Impression数。ポップアップが表示された回数。
- クリック数 … ポップアップがクリックされた回数。
- CV数(click)… 該当のポップアップ経由(クリック)して、コンバージョンした(フォームの入力完了まで達成した)回数。
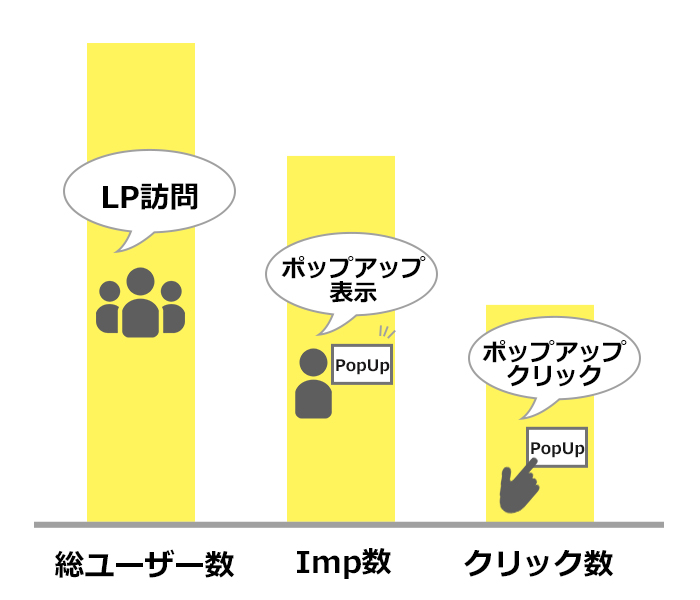
①実際にポップアップがどのくらい表示、クリックされ、CVに貢献しているかを確認する。
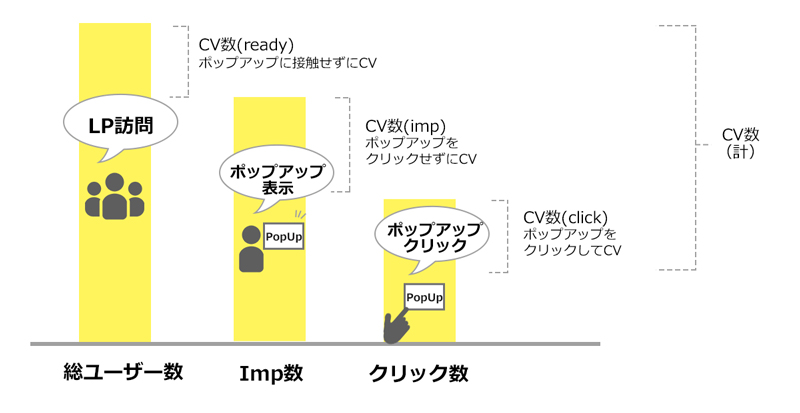
総ユーザー数のうち、ある一定数のユーザーにポップアップが表示され(Imp数)、ポップアップが表示された数のうち何%かがクリックし(クリック数)、クリックしたうちのさらに何%かがフォームの入力完了までを達成します(CV数(Click))。
これらを確認することで、ポップアップが全体に対してどれくらい貢献しているかを確認することができます。
さらに、ポップアップ経由ではないその他のCV数と比較することで、ポップアップの効果を判断することができます
②ポップアップ以外のCV数を比較し、ポップアップが CVにどれくらい寄与しているのかを確認する。

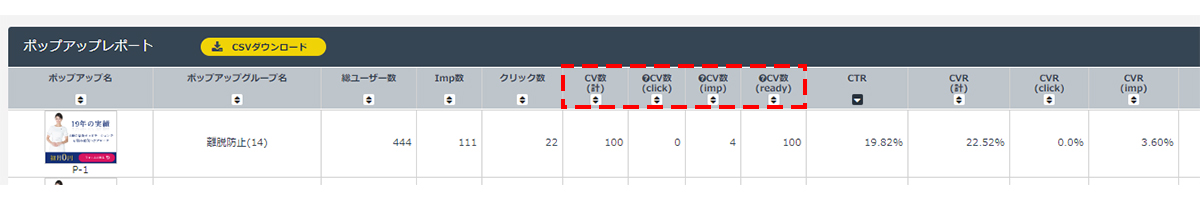
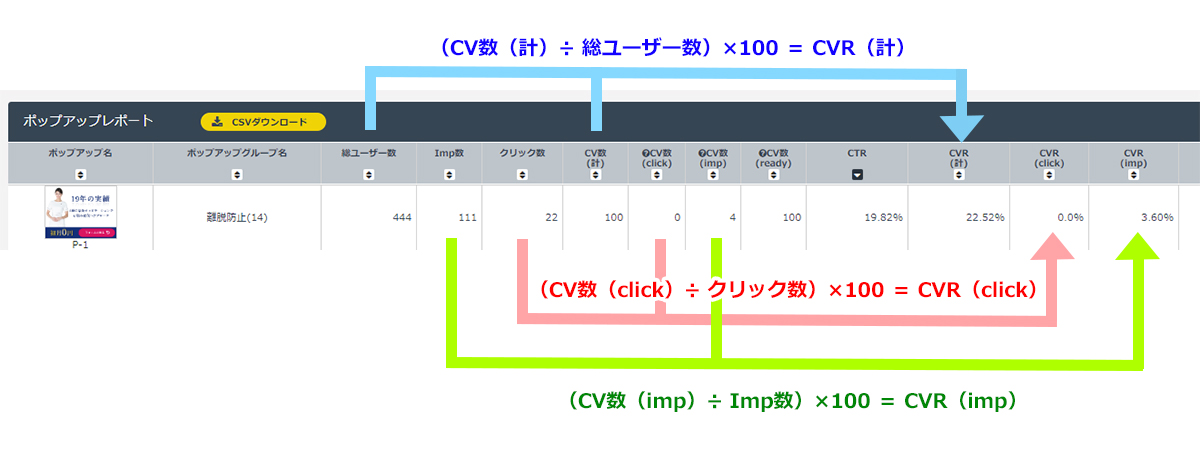
CV数(計)、CV数(click)、CV数(imp)、CV数(ready)
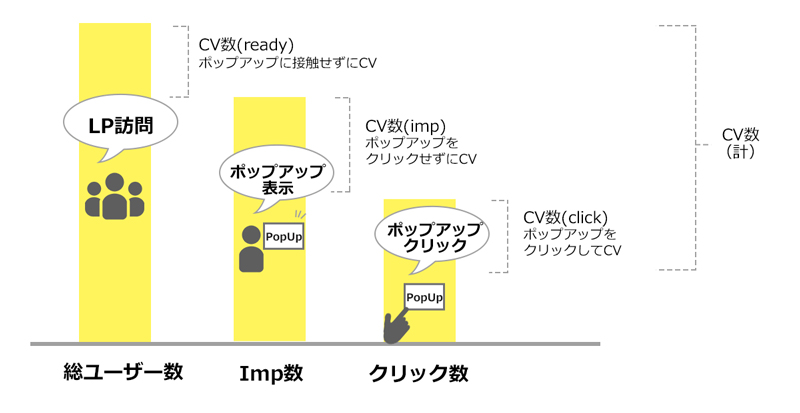
- CV数(計)… 各コンバージョン数(フォームの入力完了まで達成した)の合計数。CV数(計) =CV数(click)+ CV数(imp)+CV数(ready)で求めることができます。
- CV数(click)… 該当のポップアップを経由(クリック)して、コンバージョンした回数。
- CV数(imp)… ポップアップが表示されたが、ポップアップを経由せず(クリックせず)に、コンバージョンした回数。
- CV数(ready)… 表示条件に合致せず、ポップアップが表示されずに、CVした回数

CV数(click)を見ると、全体のCV数の中でポップアップがどれくらい貢献しているのかを確認することができます。
また、ポップアップを改善し、CV数(click)を上げることは、全体のCV数(計)を上げることにもなります。
③ポップアップのクリック率やCV率を確認する

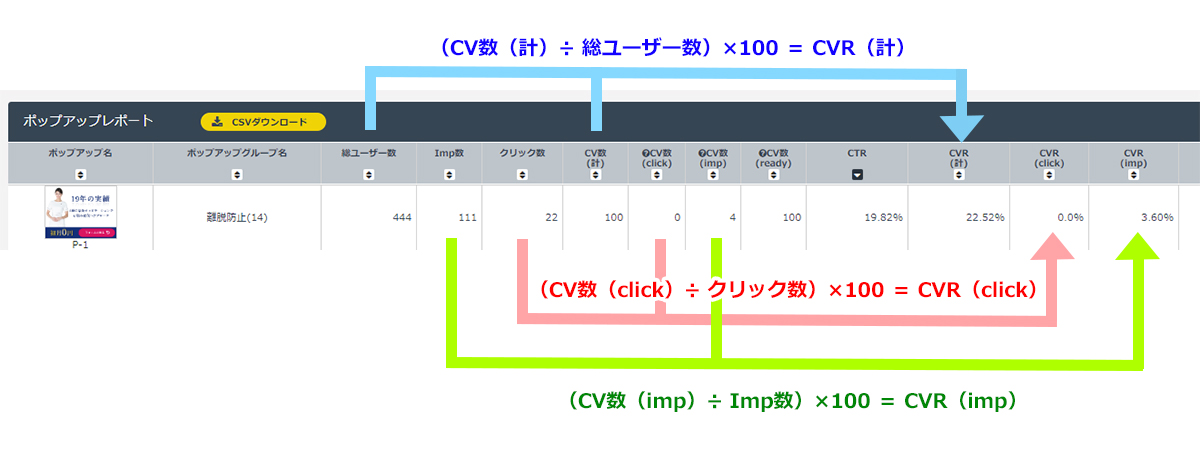
CTR、CVR(計)、CVR(Click)、CVR(Imp)
- CTR … Click Through Rate。LPへの総ユーザー数に対して、ポップアップ経由でのCV率を示します。
- CVR(計)… ポップアップに関わらず、総ユーザー数に対する、全CV数の割合。
- CVR(Click)… クリック数に対する、ポップアップを表示後クリックした人のCV率
- CVR(Imp)… impに対する、ポップアップを見たけれどクリックしなかった人のCV率
全体のCVR(計)に比べ、ポップアップを表示後、クリックしたことを示すCVR(Click)の数値が高ければ、ポップアップの成果が出ていることを指します。
「ポップアップの設定」にてポップアップの表示タイミングを指定することができます。